
16 Dec DevBlog – Creating a Wireframe Prototype for Swing Striker
Hey everyone, we’re going to writing periodic dev blog posts to show you some behind-the-scenes action on some of the games we’re working on, shooting for posting once a month to start off and see how that goes. Some of these will be streamed live on our Twitch and then posted here a week or two later. Make sure to follow us on Twitch to see the latest full videos: https://twitch.tv/giantfoxstudios.
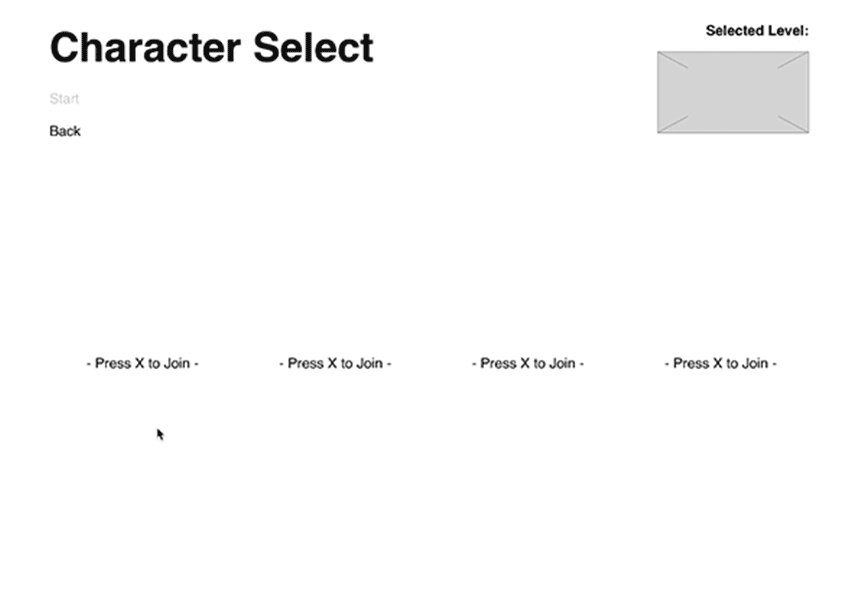
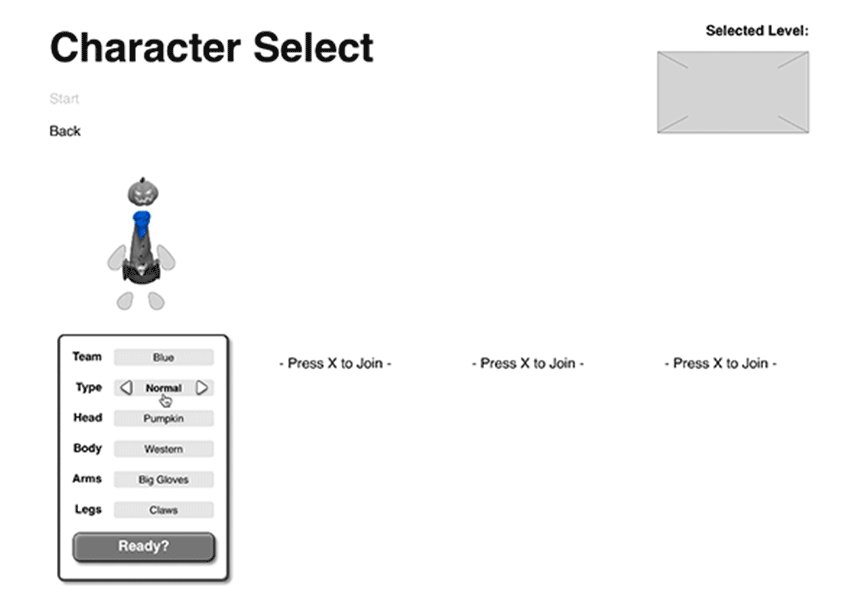
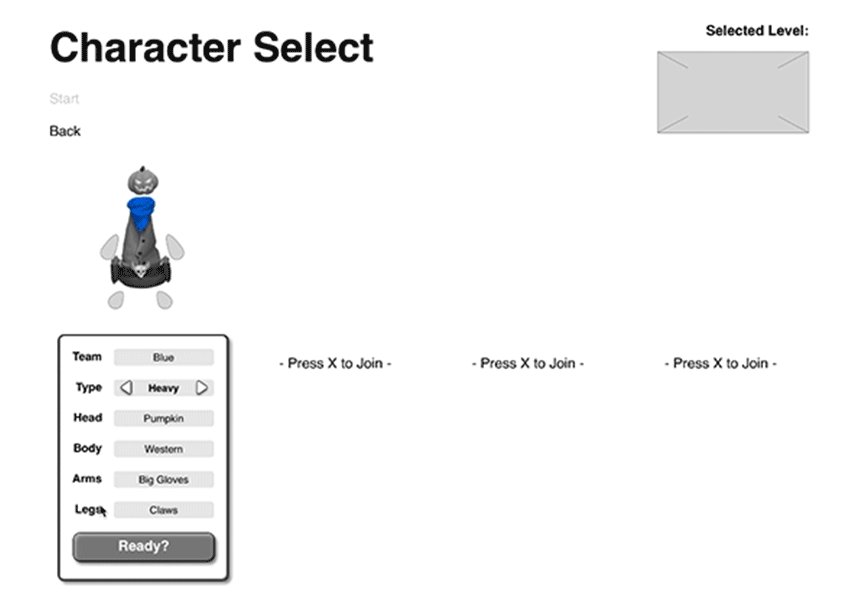
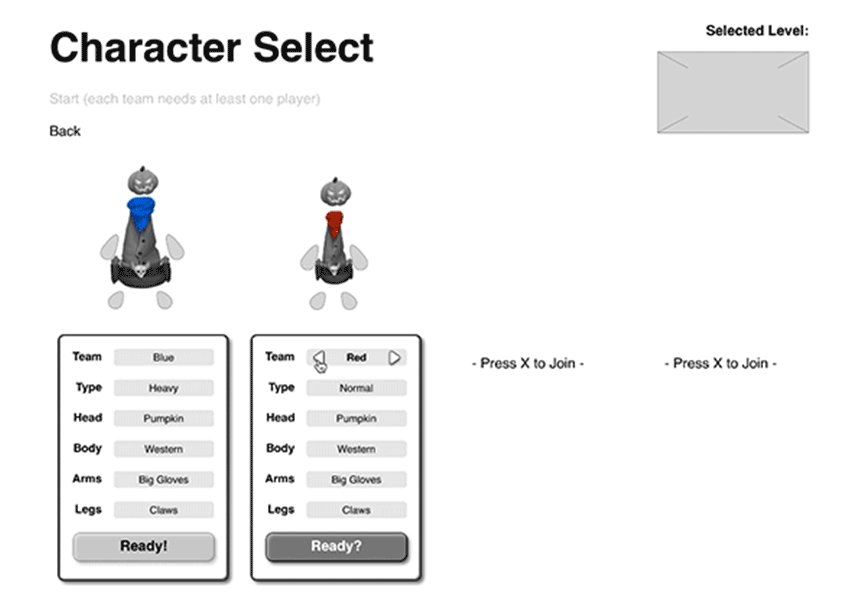
So this week’s post is Jaime design some of the menus for Swing Striker using Sketch, specifically a character select screen for the multiplayer mode. One of the best parts of Sketch is the ability to nest symbols within each other to make it easier to create multiple wireframes with slightly different states of the same components.
But let’s back up for a second in case you’re unfamiliar with UX Design or User Experience Design. Essentially, it’s the research, strategy, architecture, and design of how users interact with a product. Generally, you would start with building personas that represent the target audience to identify user needs of these personas and what they would want to see most when playing a new game. Pair that with our business goals, team capabilities, and content we have available to create a journey or flow that represents the journey you want the user to take. That flow can then help you form an architecture for your game that you can then use to start developing wireframes and prototypes for. Those prototypes are essential to test that users navigate the game the way you intended before you spend a ton of time developing code for it. You can more easily A/B test different solutions to see which works best and use data to make decisions instead of gut feelings that may not be as profitable later on.
That’s pretty much where we are now with Swing Striker, a WIP Steam game based on our hit Flash and mobile game from 2012 that had millions of plays. We realized that the game was always meant to be played with a controller but we lacked the skills needed to make that happen 6 years ago. We’re finally ready to come back to it and give make it awesome this time around.
Here’s a quick clip of the gameplay so far from one of our Twitch Streams
Looks fun right? It is but the characters were getting to be so unbalanced and we wanted to have more avatar customizations. I started to take a stab at what the UI would look like and how the user would go through the flow of selecting their team, character type, and avatar customizations without it getting to be too complicated.
Here’s the video of how I did it if you want to see:
Thanks for reading and hope you enjoyed this devblog post!
– Jaime
Edit: Just got super busy with a new job so we won’t be updating as often as I hoped. Some awesome stuff going on in the background though! Stay tuned..


No Comments